
Con la nueva Ley de Protección de datos, debemos hacer cambios en la web, a nivel visible y a nivel menos visible, ya que la situación cambia bastante. Como sabes, no soy jurista, y aquí sólo vamos a ver qué modificaciones hay que hacer en la web. Lo que sí te recomiendo es que estés en contacto con algún jurista especializado en el mundo digital. Yo te recomiendo a mi abogada de referencia. Puedes escribir aquí para tener acceso a su curso sobre RGPD. Donde te cuenta exactamente qué textos debes incluir, qué grado de riesgo tiene tu negocio un muchas cosas más. (Se trata de un enlace de afiliado).
Vamos ahora a ver exactamente los cambios que debes realizar en tu web, pero antes, debes identificar qué tipo de riesgo tienes. Es muy importante, saber que este curso está adecuado para negocios de bajo riesgo. Si tuvieras uno superior, deberías adecuar los cambios a tu nivel.
Sobre el fichero donde se almacenan los datos
Aquí vamos a ver varios aspectos importantes:
[restrict]
El Delegado de Protección de Datos (DPD)
Se trata de una persona dentro de tu negocio que sea responsable del fichero donde se guardan los datos de tus suscriptores. Ante la nueva ley, debes indicar quién es (nombre y apellido), qué cargo ocupa en la empresa y actualizarlo en caso de que esta persona deje de ser responsable. Lo normal es que seas tú misma como gerente de tu negocio.
Deberás indicar también el resto de personas que tienen acceso al fichero y cómo.
Cuál es el hosting que usas y que almacena estos datos
Debemos indicar qué hosting usamos para almacenar los datos de nuestra web, así como plataformas en la nube que puedan también almacenar datos sobre nuestros suscriptores.
Otras cosas a tener en cuenta
Aunque a nivel de marketing no es muy recomendable porque disminuye las tasas de conversión, es conveniente informar si has adquirido los datos por compra de listas. Si fuera así, deberías indicar el origen y las categorías de datos que has comprado.
[/restrict]
Sobre la información
Aquí se acabaron los tecnicismos y las búsquedas eternas de páginas donde se encuentra la información con respecto a los procesos que llevamos a cabo con los datos. Por eso, debemos crear una página de Aviso Legal que vamos a detallar a continuación:
[restrict]
- Responsable: Debes indicar quién es el responsable del tratamiento de los datos que se recogen en tu web.
- Finalidad: a continuación decir cuál es el tratamiento de los datos, es decir, para qué los quieres y cómo los vas a usar
- Legitimación: indicar quién te da derecho a hacer los envíos, en este caso, será el suscriptor que acepta la Política de Privacidad a través de un checkbox y se suscribe a tu lista.
- Destinatarios: a quién le vas a ceder los datos para que se puedan hacer los envíos (software de email marketing como Mailchimp, Active Campagin y demás)
- Derechos: indicar qué derechos tienen los suscriptores para acceder a sus datos. Por ejemplo: modificación, anulación, rectificación, portabilidad y limitación.
- Procedencia: en el caso en que los hayas comprado o usado de otros negocios que tengas.
Puedes descargar el PDF que pone a nuestra disposición la Agencia Española de Protección de Datos, donde explican todos los detalles.
También, puedes rellenar el formulario que ponen a nuestra disposición y que crea este documento, aunque te recomiendo que lo leas antes y cambies el copy adecuando al de tu web.
Las capas
Con capas se refieren a dos niveles de información:
- En el primero debemos hacer un resumen sobre todos estos campos e insertar el enlace a la segunda capa
- En el segundo, que sería la página a la que dirige el enlace, y que indica de forma detallada todos estos campos (ojo, con vocabulario sencillo).
[/restrict]
En los formularios
Debemos indicar lo de siempre: los datos que necesitamos sobre nuestros suscriptores. Aquí el RGPD nos dice que deben ser los mínimos necesarios. Ya sabes que generalmente son Nombre y/o Apellidos y Correo Electrónico.
[restrict]
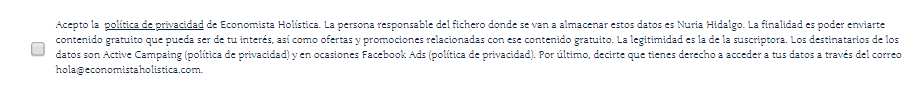
Además, tenemos que indicar la información de la primera capa con todos los campos que te he mencionado antes: responsable, finalidad, legitimidad, destinatarios, derechos y procedencia. Mira cómo lo he puesto yo:

Para cambiar el estilo y hacer más grande o más pequeña la letra, puedes usar este fragmento de código CSS:
<p style="font-size:10px;color:red;">Acepto la <a href="Link a tu página de aviso legal">Política de privacidad</a> de [NOMBRE DE TU NEGOCIO]. El responsable del fichero es [NOMBRE]. La finalidad es [FINALIDAD]. El destinatario [TERCEROS A LOS QUE LES VAS A CEDER LOS DATOS]. Tienes derecho a modificar tus datos poniéndote en contacto a través de esta dirección de correo electrónico [DIRECCIÓN].</p>
Este es un ejemplo que no tienes por qué seguir al pie de la letra. De hecho, te recomiendo que lo cambies con tus propias palabras. Lo que me interesa enseñarte es que para cambiar el tamaño y el color de la letra, debes hacerlo donde pone:
font-size: 10px;y poner el tamaño que más te convengacolor: red;y escribir el código del color que quieras
Si te fijas, en la foto que te he puesto, hay un enlace, eso lo consigues con esta parte de código:
<a href="Link a tu página de aviso legal">Política de privacidad</a>
Después de
href="debes indicar el link donde se encuentra tu página de privacidad, sin espacios ni comas, y cerrar con un ">. A continuación, escribirás el texto que quieres que sea visible, por ejemplo Política de privacidad y por último, cerrar la creación del enlace con </a>.
Si tienes dudas sobre cómo escribir esta página, la Agencia Española de Protección de datos, te lo facilita con este formulario.
[/restrict]
En las cookies
En el momento en que las uses, es necesario indicarlo, y te aseguro que en el 90% de los casos las usas. Por ejemplo, si usas Google Analytics, estás usando cookies, así como si usas Facebook Ads. Así pues, vamos a ver cómo podemos adecuar bien el anuncio de la política de cookies.
Aunque aquí no nos vamos a meter en los temas legales, y quiero que veas la parte de la web, me gustaría indicarte qué debe cumplir este documento:
[restrict]
- Fecha de actualización
- Qué son las cookies: una definición sobre estos ficheros.
- Cuáles son las cookies que usa tu página web
- Cuál es el nombre del archivo
- Cuánto tiempo permanece en el ordenador del visitante
- Descripción de la funcionalidad de la cookie
- Una breve explicación sobre cómo desactivar las cookies en los navegadores más usados.
Ten en cuenta que en muchas ocasiones, sin cookies las páginas web no van a funcionar bien, por lo que es conveniente anunciarlo.
Y ahora sí, vamos a ver qué plugins te recomiendo para crear estos avisos.
Asesor de Cookies
Se trata de un plugin sencillo que muestra un pequeño pop up un poco personalizable y crea automáticamente unas páginas con información sobre las cookies. Yo te recomiendo que modifiques o crees de cero esas páginas, ya que no están actualizadas por ser un plugin gratuito.
Pop up maker
Aunque hasta ahora el que más utilizaba era el anterior, he encontrado éste y es el que voy a usar a partir de ahora. Me gusta más porque es totalmente editable. De hecho, es un plugin para crear pop ups, que no deja de ser lo que hace el anterior, pero con la opción de generar uno que esté totalmente a tu gusto. En el vídeo te explico cómo configurarlo.
[/restrict]
Y si quieres más información, puedes escuchar el episodio de mi podcast en el que hablo sobre este tema. Por último, si crees que ésto es un lío y no te quieres comer la cabeza, ponte en contacto conmigo y yo te hago los cambios de la web.
